Disappearing Text Writting App
For day 90 of the 100 Days of Code course, the goal was to create a disappearing text application using Tkinter. I saw some people use HTML and Flask for their project, but I felt that Tkinter was best suited for this task.

Project Goals & Steps to Complete
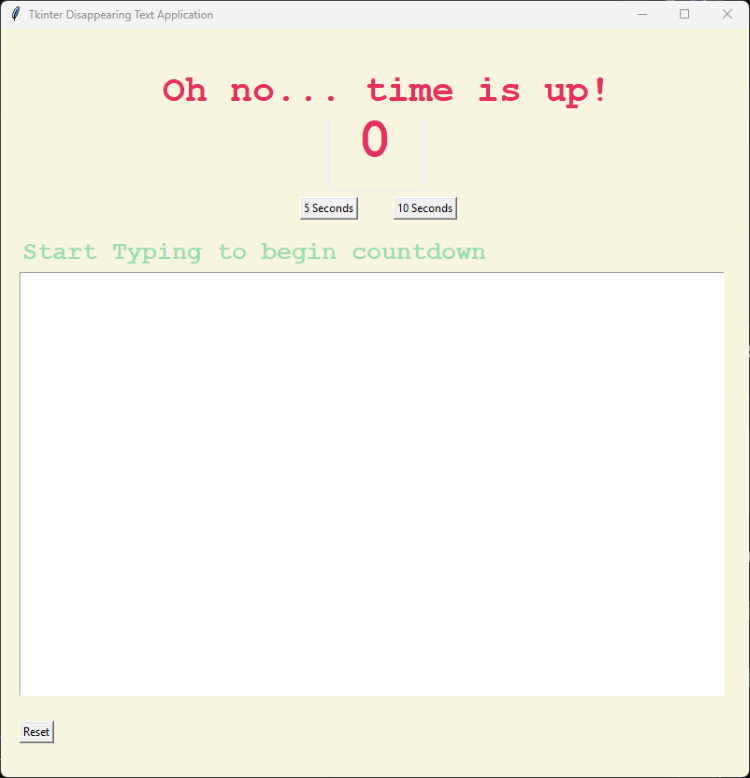
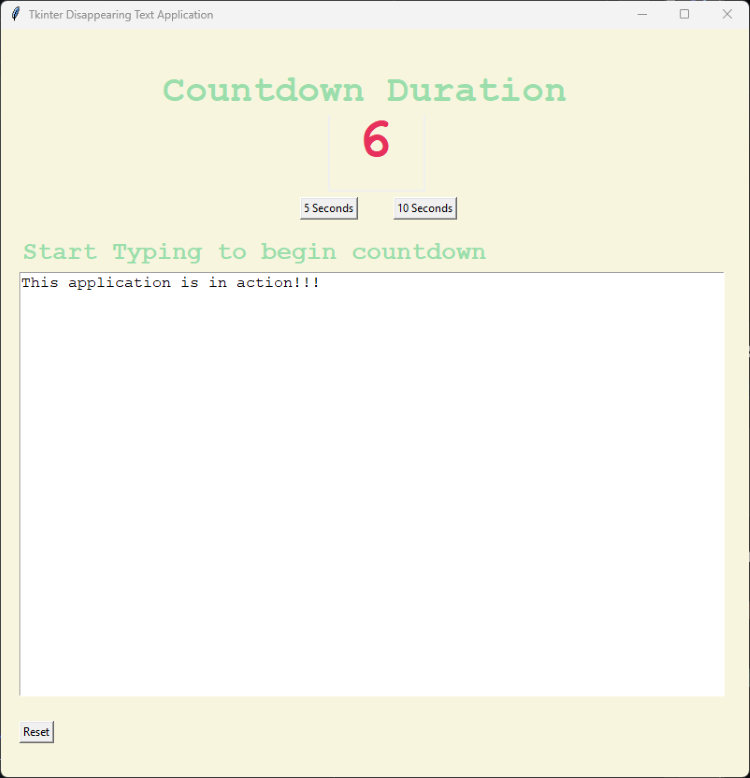
This project’s main goal was to create a Tkinter application where the text that is typed in the application disappears once no user input is detected for a specified amount of time.
For this project, I broke it down into the following sections:
- GUI Layout using for labels and buttons.
- Program the timer mechanism to count down for both five seconds and 10 seconds.
- Add the ability for users to type text in a text field.
- Add functionality to reset the timer.
- Add functionality to clear the text on the screen once the timer hits 0.
Project Challenges
The most challenging part in this project was configuring the GUI. For a previous project, I had used grid to arrange the widgets on the window, but the output does not look as clean as I would have liked. For this project I decided to use place to arrange the buttons and labels. This required a bit of trial and error since place uses x, y coordinates instead of a grid to arrange parts. After a bit of finagling, I was able to get the display to look satisfactory.
For the actual functionality, Day 28 of the course provided an excellent starting point for configuring the countdown mechanism as well as colors for the project. For the text box and some other functionality such as detecting keystrokes, I was able to find documentation online on how to achieve the functionality I wanted.
I also spent a good amount of time testing this application. In my testing, I added extra boundaries beyond what the requirements were for this app and projects completed during the Tkinter projects of the course. Those features include disabling buttons, toggling countdown durations, resetting the app, and testing for errors that would come up in the CLI and not GUI that would not necessarily crash the app.
Project Takeaways
This project was a fun project to complete. I could probably have left out some features of the application and removed some of the bumpers I put in place to make sure that features could not be broken or worked around such as disabling buttons once the timer stops, however I am very satisfied with the end product.