Tkinter Watermarking Application
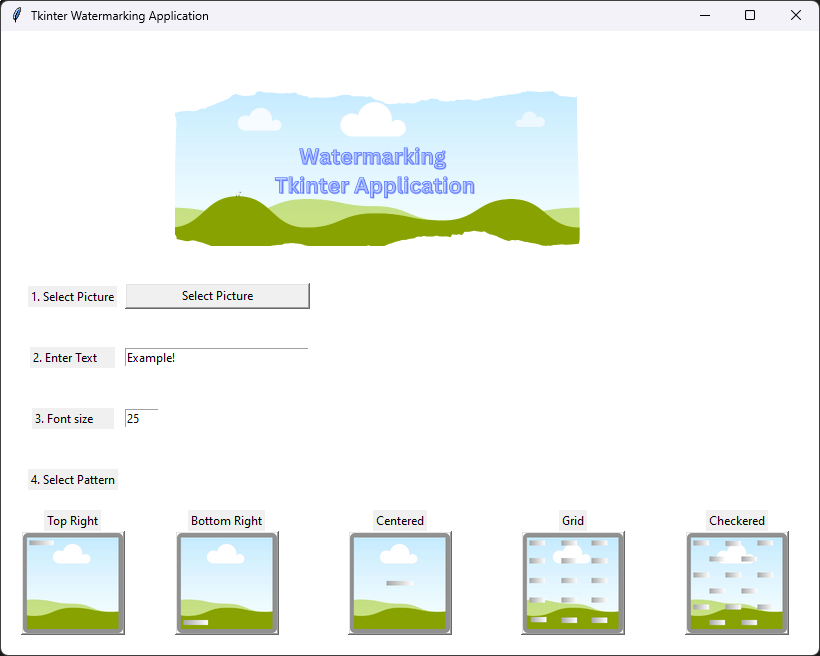
This application was created using Tkinter and Pillow to create an application that watermarks pictures.

Project Goals & Steps to Complete
The mail goal for this project was to create a GUI application that watermarks images. The project was able to be broken up into two seperate parts.
- Create GUI
- Creation of the GUI began by researching Tkinter and previous projects on how to set up GUI.
- After GUI research was completed, I used TKinter to create various aspects of the program. Elenents utilized include:
- Upload field to select a file.
- Buttons
- Labels.
- Entry fields
- Grid placement & Canvas sizing
- Additionally, I created custom images for the buttons used for the watermarking buttons and logo.
- Create functionality that watermarks the image
- Work on the functionality for this project followed these general steps
- Researched Pillow Library and how to work with images and add text to images.
- Worked on a test file to make sure I was able to create watermark an image.
- On the main file, infocorportated watermarking functionality to the Tkinter watermarking buttons.
- Watermark top right
- Watermark bottom right
- Watermark center
- Watermark with grid pattern
- Watermark with checkered pattern
- Tested and configured the grid and checkered paterns.
- Added functionality to save the watermarked pictures.
- Work on the functionality for this project followed these general steps
Project Challenges
The challenges with this project were recollecting my memory of the work completed with Tkinter. Luckily, I was able to reference previous projects on how to configure the applications GUI Interface. I did have a few challenges with working with the asset placement on the grid with it looking stretched out but ultimately, I was able to get it to a place where I was satisfied with the output.
As for working with Pillow, I did have to do some research on how to work with the library. I was able to reference the documentation and figure out how to work with images and add text to those images. I did want to take it a step further with my application and add multiple watermarking options. This required some additional work on splitting up the size of the image file into a grid. I was able to create the grid, but the positioning of rows and columns did require a significant amount of tweaking to get the output to look satisfactory. An additional challenge encountered with the output image files was that the temporary image could not be saved. This was an easy fix by incorporating the Image.save() method. The image preview still came up as the temporary file, however, I was able to get the watermarked image saved in a folder.
Project Takeaways
This project was a challenging project to complete. It tested my ability to reference documentation and previous work. After some research, and lots of testing, I was able to produce a project I was satisfied with!