To-Do List Website
The end goal for this project was to create a to-do list styled application. I decided to take my personal spin on it with the new year lining up!

Project Goals & Steps to Complete
The main goal of this project was to utilize my HTML and Flask knowledge to create a web based to-do website. I decided to put a spin on it with the new year and create a website that can be used to track new year's resolutions. This website was built entirely from the ground up unlike the Coffee Shop project. The HTML and CSS was coded from scratch with some elements still pointing to Bootstrap.
The main points I hit on to complete this project were:
- Render HTML pages and make them templates.
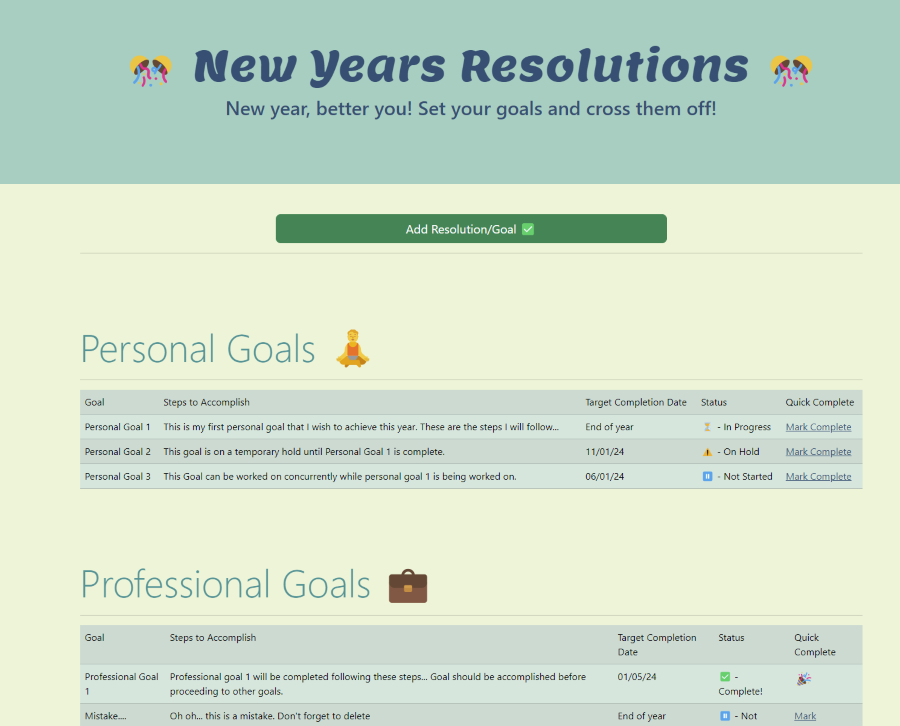
- Create databases and render the databases on the home page.
- Add the ability to add goals to the four categories.
- Personal Goals
- Professional Goals
- Learning Goals
- Financial Goals
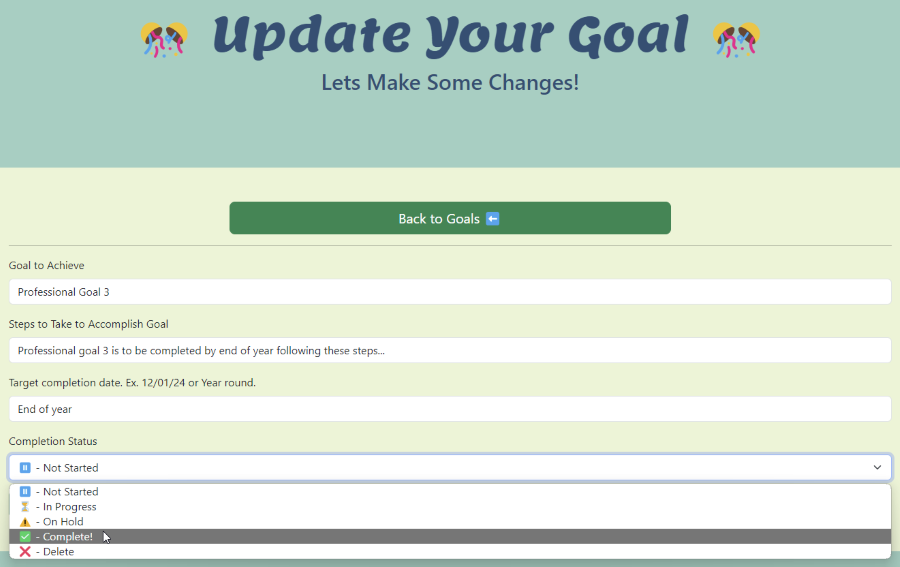
- Add capabilities to edit the goals that were added.
- Add capability to "quick complete" a goal.
- Add capability to delete goals.
Project Challenges
Overall this project was easier to complete compared to the coffee shop project. This is in part because a lot of the concepts that were covered for that project, transferred over to this project.
The biggest differences being that this project, for the moment, does not have a login capability to track users, and the to-do list project utilized four tables instead of the two used in the coffee shop project.
The challenges encountered on this project were:
- Having four unique tables significantly increased the amount of code I used on this project. The code used for one table had to be replicated for three additional tables.
- Rendering the tables using Jinja. On this project, I decided to make the rendered tables more visually appealing compared to the coffee project. After trial and error, I was able to achieve the look I wanted. It did also help having troubleshot issues on the previous project.
- Retrieving objects when a row has been deleted. I did run into a bug using my method of retrieving items from the database using the list index to delete and render items. The bug encountered occurred when a row was deleted. I discovered that table indexes are not updated when an entry is deleted. This was causing issues when editing and deleting goals. With a few extra lines of code and trial and error, I was able to correct this issue.
Some of the challenges encountered during this project translate to the Coffee Shop Project. At a future time, that project will be revised to address the discovered bugs.
Project Takeaways
This was a fun project to complete. Especially with the my timing of working on it at the start of the new year. It came to me while thinking of the goals that I want to achieve for the 2024 year. Additionally, it was a fun experience coding the HTML and CSS from scratch. Although the pages design looks basic, this project did inspire a lot of creativity completing it!