Cafe Website 2.0
This cafe website 2.0 project expands on the cafe website that was created on day 62 of the course. Armed with flask and database knowledge, the website was significantly reimagined and enhanced!
Below is a screenshot of the home page. The website itself became far more interactive at the completion of the project.

Project Goals & Steps to Complete
The goals of this project were to enhance the capabilities of the original café website from Day 62. The goals that I set for my reimagined café website were:
- Make the website more visually attractive.
- Add a contact and about page.
- Create a database that stores the shops visited. The original website used a csv.
- Add a page that allows users to add shops to the database.
- Add a page that allows users to modify or delete entries.
- Add ability to manage user logons.

Project Challenges
This project was very changing and was completed over the course of five days. I had to reference several past lessons including the original café website, and the blog capstone project. Along with referencing old projects, I had to do research on how to work with the flask forms, jinja, and working with Pandas data frames to render the shops page.
Each phase took to complete the project had several challenges. Here is an overview of the steps I took to complete this project and the challenges I encountered.
Initial HTML and CSS layout
- The original café website had four pages. I doubled the page count to eight pages as well as included a template for the footer and the header.
- As part of the page creation, I had to refresh my knowledge on Boot strap to render elements of the web pages that I created to achieve the look I wanted.
- One challenge I encountered was getting the background images on the pages to look correctly. After some trial and error, I finally achieved a result that exceeded my expectations.
Rendering pages with flask and Jinja and initial database creation
- After the HTML and styling was created, I then proceeded to create flask routes to render the newly created pages.
- Some of the challenges here were getting the header and footer to render properly but overall, the process of rendering the web pages was manageable.
- Along with the initial flask setup, I went and configured the café database in this step. This part was straightforward since I mainly copied the fields from the original café page project as well as user fields from the blog website.
Creating a login, registration, and café entry pages
- This part was a bit more challenging than the contact me page. Initially I wanted to create a singular login page that would only allow one admin user to be created. I spent a good amount of time troubleshooting here but ultimately settled on creating separate pages for those functions.
- Once those two functionalities were separated, those functionalities were tested and the website functioned as desired.
- The café entry page was also straightforward since the columns were essentially copied over from the café csv file from day 62.
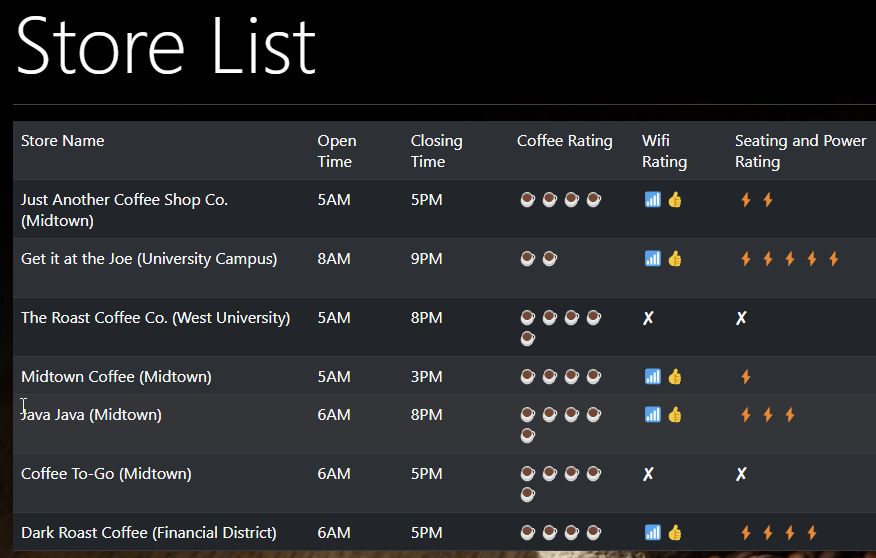
Displaying the shop rows from the database
- This was the most challenging part of this project. It took me a good amount of time and research to figure out how I would render the pages from the café database on the store list page.
- I was ultimately able to render the rows in a For loop using pandas read SQL table function.
- After the shops were listed, I spent time figuring out how to make the shop locations editable. To edit the pages, the rows ID was used to select the row and render it’s columns on the edit page.
- The last little challenge was to delete a page. The id variable was not being passed through properly into the delete route so I ended up creating a global variable that would be assigned the value of the row’s ID. That global variable was then passed into the delete route and I was able to successfully delete database entries.
Project Takeaways
This project was extremely challanging. I could have toned down the ambition and scope of the project, however, I am very satisified with the end result. I incorporated many of the concepts covered in this course on this website including:
- Web design fundamentals.
- Working with flask, flask forms, and logins.
- Creating and working with databases.
- Rendering pages with flask and jinja.
- Using Pandas to itterate through a database's rows