Image Color Pallete Generator Website
For day 92 of the 100 Days of Code Project, the task was to create a website that processes a picture and returns a color palette from the processed picture.

Project Goals & Steps to Complete
The goal for this project was to create a Flask web application that processes a picture and returns the top number of colors that compose that image.
The first part of the project was to create the HTML and CSS components of the web page.
After the HTML page was coded, the next part was to create a Python file that processes an image and returns the colors that compose that image. After the picture was processed, and colors were added to a list, that information was then passed through a Flask application to display the processed picture as well as the color palette.
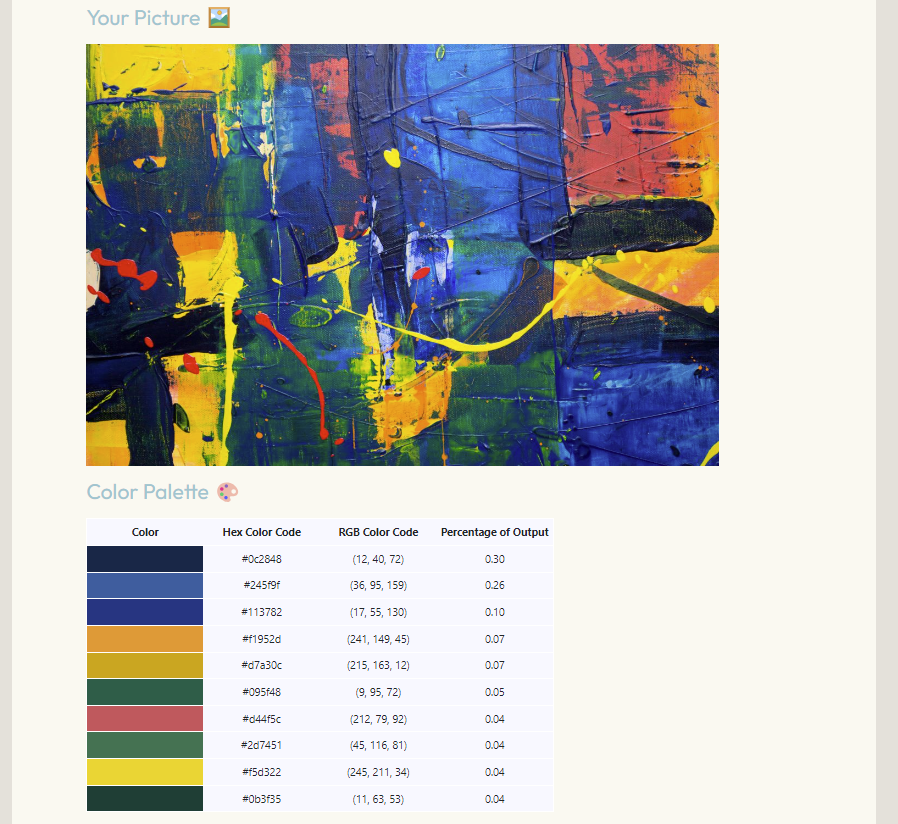
The program is loaded with a sample picture by default, but functionality was added to allow users to upload a picture and select the number of colors to return on the color palette.
Project Challenges
During this project I encountered a few challenges that required a bit of creativity resolve.
- Rendering the table properly
- Saving the image uploaded in the flask form to a folder
The first hurdle encountered when working on this project was with properly rendering the table. When I initially rendered the table, I used logic to set the color for the first cell in the row. However, since the logic checked what the value of the cell was, it would set the color for the first two cells. This was due to color and hex code entries both being the same value. To get around this, I removed the pound symbol from the color entry, making it so that the color and hex code did not equal the same value. After that change, only the first cell had its color set.
Additionally, in previous projects, I have rendered tables using Bootstraps formatting. For this project, I coded the table and its styling from scratch. This required a bit of tinkering but ultimately, I was able to get its styling and placement on the page to be displayed properly.
The second challenge encountered was figuring out how to save the file that was submitted in the Flask Form. The online documentation for working with a FileField displayed an example on how to upload a picture that was passed through the field. After a bit of time thinking on how to tackle this requirement, I remembered some previous work I had done for saving pictures to a folder. I ended up using the method I had previously worked with, which required less lines of code and was easier to implement.
Project Takeaways
This project was completed on and off over the course of three days. It did require a bit of creativity to get around some of the issues I encountered including the ones listed above and getting everything to display the way I wanted it output.