Breakout Game Clone
For day 87 of the 100 days of code course, the goal was to create a clone of the breakout video game. This was accomplished using Turtle Graphics with concepts previously covered during the Pong game, Snake game, and Turtle crossing projects of the course.

Project Goals & Steps to Complete
The overall goal for this project was to create a clone of the breakout game.
This project took plenty of planning as well as studying how the breakout game worked. I will add that studying the gameplay was fun 😊.
To ultimately compete this project, I needed to utilize OOP concepts. I also leaned on the learnings from the Pong project, Snake project, and Turtle Crossing game project to study how I would achieve desired results in this project.
Ultimately, I came to the realization that the following objects/classes would need to be created:
- Ball object
- Paddle object
- Bricks – small, medium, and large
- Scoreboard that tracks lives, number of bricks destroyed and the current level
All these objects were created and programmed using object-oriented programming. Without the use of OOP, this project would have been extremely challenging if not impossible to complete with the number of bricks that are cycled through to get through to the end of level six.
For the ball object, it also needed its movement programed. This included how the balls direction would be dictated, how the ball would bounce off walls, bricks, and the paddle as well as where the ball would spawn on the screen.
For the paddle and bricks, lots of testing was performed to ensure that they were rendered in ideal positions on the screen. Additionally, the bricks were tested row by row to make sure that they were displayed properly.
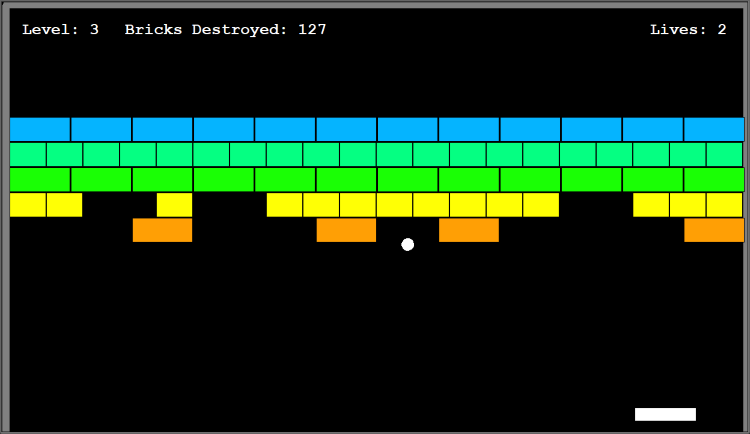
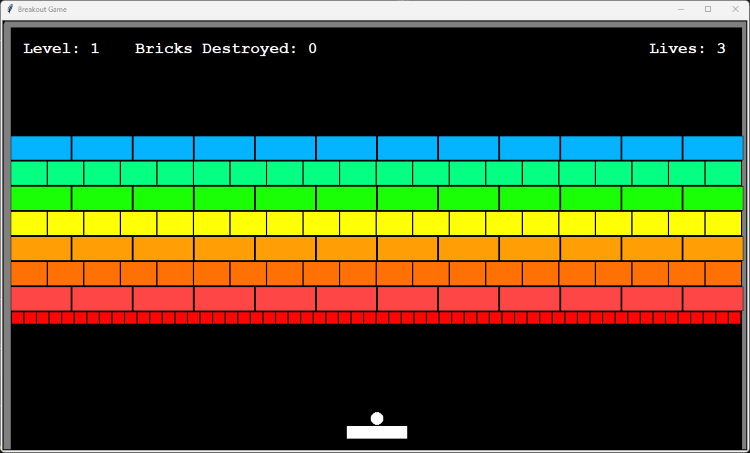
Once A player destroys all the bricks for the current level, an additional row would be rendered all the way up to level six. The first screenshot on this page depicts all the bricks that are rendered on screen.
Utilizing OOP to code this game made testing the functionality of all the game components manageable and was essential in completing this project.
Project Challenges
This project provided many challenges including, rendering the rows of bricks properly, drawing the gray border, determining when the ball contacts an object but perhaps the biggest challenge encountered was getting the ball to bounce in a desirable direction.
In the Pong portion of the course, using the x, y coordinates of 10 and -10 were used to bounce the ball in a 90-degree angle. When contact was made with the ball, the ball’s direction was revered using that 90-degree angle.
I initially was going to use this method to bounce the ball in the program, however, I wanted to add a bit more randomness to how the ball bounced when the ball contacted the paddle. To do this, when the ball hits the edge of the paddle, the ball would bounce in an obtuse angle. To make sure the ball didn’t bounce into the floor, I alternated this with an acute angle the next time the ball hit the paddles edge. If the ball hit the paddle in the center, it would bounce in a 90-degree angle.
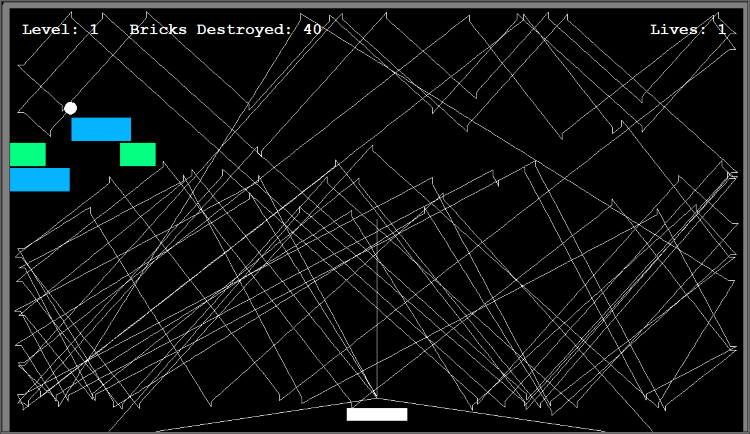
Another tricky part of achieving a desirable bounce was that when the ball contacted the paddle or a wall, the ball would sometime spazz its way off the screen. To address this issue, I changed the ball’s x or y coordinates to backout a specified amount so that the ball would bounce in the proper direction. This behavior can be observed in the screenshot attached under this section.
Another major issue that I discovered was that the movement speed of the ball would dramatically slow down once levels 5 and 6 were approached. Unfortunately, there was not much I could do to mitigate this but speed the ball up a bit every time the player leveled up.
This issue ultimately improves as bricks are moved off screen. On level 5, there are 108 bricks on screen and on level 6, there are 166 bricks on the screen. Once bricks are hit, they are moved to a position off screen, improving the ball’s movement speed as well as progressing through the level.

Project Takeaways
The project was a fun one to complete and touched on several concepts that were covered earlier in the course. This includes working with Turtle graphics, as well as utilizing object-oriented programming. Without OOP, this project would have been far trickier to complete if not unmanageable. Especially with 500+ bricks needing to be destroyed by the end of level six.
The project provided challenges and required geometric knowledge to get the ball to bounce in desirable directions! Of all the projects completed in this course, I would say this one required the most drawing to visualize what I was attempting to produce.